
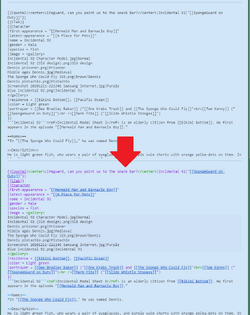
有和沒有語法突顯的wikitext比較
語法突顯(Syntax highlighting),或稱作語法突出、語法高光是一個為了改善Fandom代碼易讀性的功能。
語法突顯的功能是在編輯器中,以不同的顏色,來標註不同類型的代碼,以幫助使用者辨識。
語法突顯有三種主要的形式--簡單的wikitext、CSS/JS/模板/Lua頁面,以及在文章頁中可使用的標籤。
註:目前因為訊息框編輯語法突顯造成中文輸入的錯誤,中文社區(語言代碼zh)關閉了部分類型的語法突顯功能,顯示狀況可能會和以下說明有些不同。
編輯器語法突顯[]
簡單wikitext突顯[]

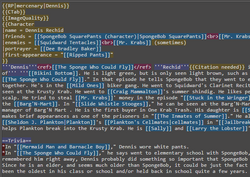
在深色背景中的wikitext語法突顯
Wikitext是Fandom文章頁中的主體,但常常在剛看到的時候會一時難以理解,尤其是比較複雜的頁面。
語法突顯功能在代碼文字背後使用色塊。
主要的顏色包括:
- 藍紫 = 段落標題、黑體和斜體字。
- 淺藍 = 內部鏈結
- 淡藍 = 外部鏈結
- 紅 = 一般的wikitext
- 紫紅 = 標籤
- 灰/褐 = 模板
CSS、JS、Lua與訊息框模板突顯[]
CSS, JS、訊息框模板與Lua模塊頁面會有進階的語法突顯功能。
除了更容易閱讀之外,這些頁面中也會協助你標注代碼問題,以防止出現錯誤或損壞的JavaScript等等。
用戶設定[]
如果你不想使用語法突顯,請進入用戶設定中的「編輯」標籤中,勾選「在原代碼中不顯示語法突出」的選項。
這會讓你關閉所有的語法突顯功能,包括CSS和JS頁面。
文章頁中的語法突顯[]
<syntaxhighlight>標籤可以使用於文章中,讓讀者也能在特定段落中看到語法突顯。此功能簡單的支援電腦語言列表可參見MediaWiki.org(英文)
使用的例子如下,要使用CSS語法突顯時:
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
會顯示為:
.class {
font-size:110%;
}
參見[]
更多帮助和反馈[]
- 於帮助:帮助中心瀏覽或搜索其他帮助頁面。
- 查看Fandom社区中心以尋求更多協助和支持。
- 查看联系Fandom頁面,了解如何报告本條目中的任何錯誤或不清楚的步驟。


