有很多Wiki文本的內容,對於桌上電腦的高階用戶來說非常有用,但不幸地在行動裝置平台上就無法顯示,嵌套表格(Nested tables)就是一個很好的例子。
- 作為行動裝置最佳實踐的提醒:你可以隨時使用
?useskin=wikiamobile或?useskin=fandommobile加在網址後面,或是使用傳統編輯器中預覽的「mobile」選項,來觀看一個頁面在行動裝置中顯示的樣子。
- 作為行動裝置最佳實踐的提醒:你可以隨時使用
什麼是嵌套表格?[]
簡單地說,嵌套表格就是在表格中還有其他表格。
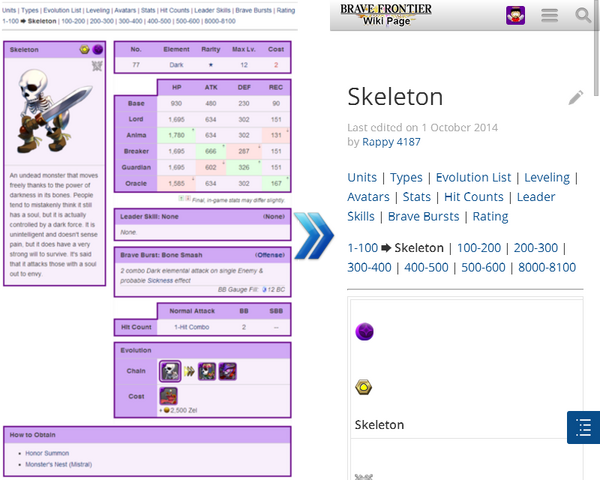
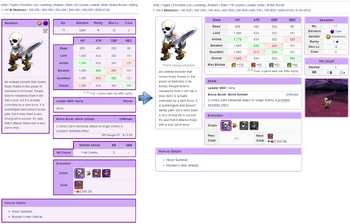
這裡是一個在英文版勇者前線社區中的例子。請注意在桌上電腦看到的簡潔頁面,以及在行動裝置上看到的不理想的畫面。
為什麼嵌套表格會這麼糟?[]
你應該要隨時儘量避免使用嵌套表格。一般而言,表格的寬度不要太大,而以垂直延伸為主,這時寬度會被限在一個固定的大小中。然而,如果一個表格被放進另一個表格裡面的時候,這會迫使該格子的寬度需要容納另一個表格。這會造成整個表格的結構比空間所允許的還要更寬。這尤其在空間更小的手機版網頁中更加嚴重。
結果:這會造成在行動裝肁上需要很多的水平捲動(這是很不好的使用體驗),很多表格的部分會看不到。如果你把嵌套表格的分散在幾個獨立的表格中,這些資訊就會以垂直捲動的方式呈現,而非水平捲動。
這也會讓每個表格更具有彈性。內容的布置會依照特定的銀幕大小而定。因此,瀏覽器會將表格移動到它們適合顯示的位置,以改進內容捲動的方式。
如果你的社區使用嵌套表格要怎麼辦[]
儘量把嵌套表格分開,並創建一個新的架構,不用依賴表格中的表格。除了前述的問題之外,如果把兩個表格左右堆放在一起常常也會造成類似的問題。如果內容在一個表格中能獲得最佳呈現,你可以在一個表格中,將格子調整成看起來與「表格中之表格」類似的樣子,但不會造成不良的影響。
避免嵌套表格的最佳實踐[]
如何辨識嵌套表格[]
在源代碼中,表格的開頭總是以wiki文本的{|或是HTML的<table>開頭。表格的結束則是以以下的相對代碼:|}或 </table>。因此,如果你看到表格的開頭,接著在你抵達表格的結束括號之前,又遇到了另一個表格的的開頭,這就代表這是嵌套表格。嵌套的狀況有可能會是好幾層的。
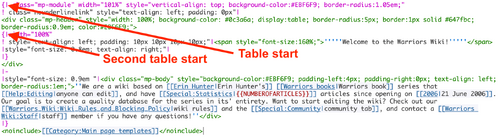
- 下圖是嵌套表格的源代碼例子:
如何消滅嵌套表格?[]
第一步是要先確認在主要表格中有多少其他表格嵌套。
第二步是找出嵌套最深的表格,並依序把它們的內容語法拉出嵌套表格的連鎖中。
現在,點擊預覽,你會大致了解這些表格本身的樣子。
在點擊預覽之後,它們可能會和你期望的樣子不同,這時你可以檢查其中的函數 (直接接續表格開頭的 {|的部分)等方式來修正。
一旦你將有的嵌套表格拉出主要表格之後,你應該可以刪除原本的表格代碼。這時這些表格將會在行動裝置中能更好地顯示。
表格分開之後如何維持桌上電腦顯示的樣子?[]
分開之後的表格可能會是上下或左右放置。這讓行動裝置的瀏覽器可以在有限的空間一個表格接著一個表格顯示。如果表格是左右放置,可能會因為行動裝置銀幕寬度不夠,而使瀏覽器自動把它移到下面。
然而,最大的問題之一,就是你在放置表格時,要在桌上電腦以及移動裝置的顯示中找到平衡。這可能可以藉由調整行間的CSS來控制表格在桌上電腦中顯示的樣子。在表格的Wiki文本中撰寫CSS只會顯示到桌上電腦版網頁,因此手機版網頁仍能正確地顯示。 如果你需要更多關於表格放置的協助資訊,參見本頁底部提到的資源連結。
關於嵌套表格的更多實用資訊[]
記住,如果一個模板要在不同的頁面中使用於一個表格,在該模板中修復嵌套表格的問題,就能解決所有使用該模板頁面上的問題。也就是說在模板上使用這個最佳實踐的作法,可以影響到你整個社區中許多的頁面。
在格子中放置圖片的表格,會迫使這個格子跟隨圖片的大小。因此,圖片應該縮至對於行動裝置友善的大小,或是直接移到表格以外。如果一個張很大的圖片不是在表格中,行動裝置的瀏覽器會自動調整它的大小以適於顯示。
勇者前線社區的個案研究[]
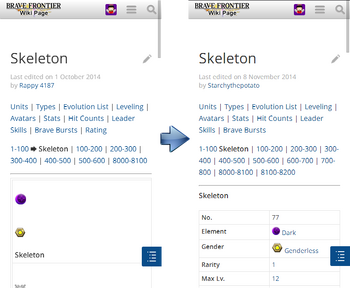
英文版勇者前線社區是一個在消滅嵌套表格的努力中的很好的合作對象(也可說是很好的白老鼠)。我們能夠在成功地找到一個平衡,一方面在他們最重要的模板(角色模板)中消滅嵌套表格,但又在桌上電腦網頁中保持了原本的外觀和感覺。這個結果讓整個社區的大量文章,都有了更好的手機板網頁。可自行觀看比較:
如果你是一個壇長技術的管理員,你可能想樣看看到底勇者前線Wiki作了哪些源代碼的變更,可以參見以下連結
- 注意: 這個代碼已經被保護以防止不必要的修改。如果你想要使用這個模板,請剪貼代碼至你的社區使用。
更多資源[]
聯絡Fandom工作人員[]
你的社區需要協助轉換嵌套表格嗎?請使用Special:Contact來告知我們,並且在主題上標示Mobile: Nested tables(行動裝置:嵌套模板)
be:Help:Табліцы/пазбягайце ўкладзеных табліц